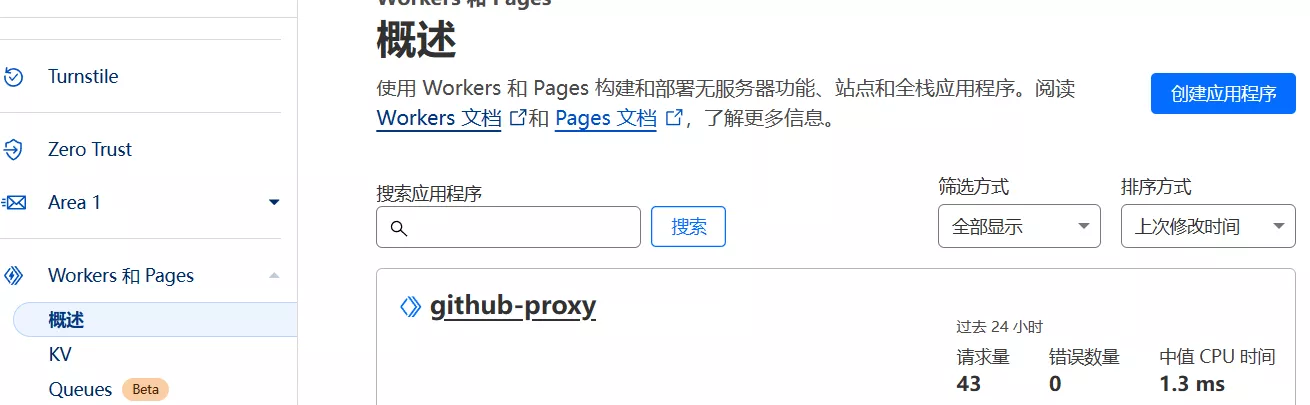
利用cloudflare的Workers部署一个图片的API,每次刷新更换图片
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
// 图片数组
const images = ["你的图片地址","你的图片地址"];
// 随机选择一个图片
const randomImage = images[Math.floor(Math.random() * images.length)];
// 获取图片内容
const imageResponse = await fetch(randomImage);
// 将图片内容转换为 ArrayBuffer
const imageArrayBuffer = await imageResponse.arrayBuffer();
// 构建响应
const response = new Response(imageArrayBuffer, {
status: imageResponse.status,
statusText: imageResponse.statusText
});
// 添加标头,防止浏览器缓存响应
response.headers.set('Cache-Control', 'no-cache, no-store, must-revalidate');
response.headers.set('Expires', '0');
response.headers.set('Pragma', 'no-cache');
return response;
}
© 版权声明
THE END




![[教程]手把手教你安装哪吒探针曙光博客-随笔小窝曙光博客](https://i2.100024.xyz/2023/06/07/k2e7wx.webp)












暂无评论内容